Breadcrumb là một phần không thể thiếu trong thiết kế giao diện trang web, giúp người dùng dễ dàng điều hướng trên trang web của bạn. Đây là một chuỗi các liên kết được hiển thị trên trang web, giúp người dùng biết vị trí hiện tại của họ trong trang web và có thể dễ dàng quay lại trang trước đó hoặc trở về trang chủ.
Breadcrumb không chỉ là một yếu tố thiết kế hữu ích cho người dùng, mà nó còn có tác động tích cực đến tốc độ tìm kiếm trên trang web của bạn và tối ưu hóa trang web cho SEO. Nó cung cấp cho các công cụ tìm kiếm một cấu trúc rõ ràng và có tổ chức, giúp chúng hiểu được cấu trúc trang web của bạn và liên kết giữa các trang. Điều này có thể cải thiện khả năng hiển thị kết quả tìm kiếm của trang web của bạn trong các công cụ tìm kiếm.
Vì vậy, định nghĩa rõ ràng và sử dụng breadcrumb một cách chính xác có thể mang lại lợi ích đáng kể cho trang web của bạn từ cả góc nhìn trải nghiệm người dùng và tối ưu hóa SEO. Cùng TOPGAME24H.TOP xem qua bài viết này.
Giới thiệu về Breadcrumb
Breadcrumb là gì?

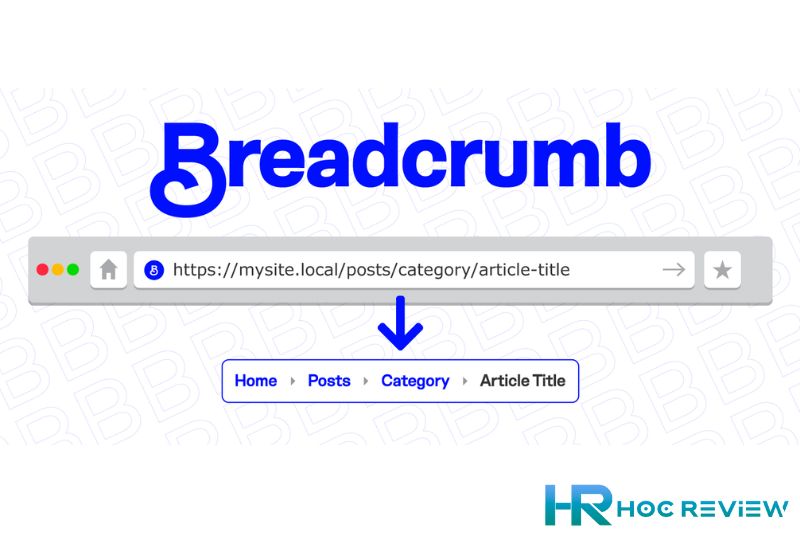
Breadcrumb là một phần không thể thiếu trong giao diện người dùng trên trang web, được thiết kế nhằm giúp người dùng dễ dàng xác định vị trí và điều hướng trên trang web. Thông thường, breadcrumb được đặt ở đầu trang hoặc trên phần đầu của nội dung chính và bao gồm một chuỗi các liên kết giúp người dùng theo dõi từ trang chủ đến trang hiện tại mà họ đang xem.
Outline Breadcumb là gì? Cách hoạt động
Breadcrumb thường được hiển thị trên đầu trang web, nằm dưới thanh tiêu đề và trước nội dung chính của trang. Nó bao gồm tên của các danh mục, sản phẩm hoặc trang web liên quan đến trang hiện tại, giúp người dùng dễ dàng xác định vị trí của mình trên trang web.

Ví dụ, một Outline Breadcrumb cho một trang web bán hàng có thể có dạng như sau:
Trang chủ > Điện thoại di động > Samsung > Samsung Galaxy S21
Outline Breadcrumb hoạt động bằng cách sử dụng các thẻ HTML như <ol> và <li> để tạo ra các liên kết dẫn đến các trang liên quan. Khi người dùng nhấp vào các liên kết này, họ sẽ được chuyển hướng đến các trang cấp trên hoặc cấp dưới liên quan đến trang hiện tại.
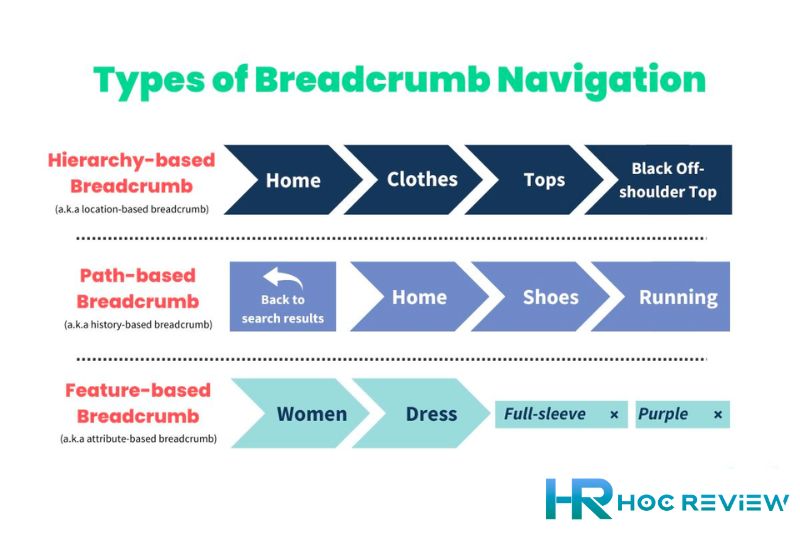
Các loại Breadcrumb
Location-based Breadcrumb
Location-based breadcrumb là một loại breadcrumb hiển thị cho người dùng biết vị trí của họ trên trang web và điều hướng họ đến các trang liên quan dựa trên vị trí đó. Đây là một phương pháp phổ biến được sử dụng trên các trang web liên quan đến địa điểm, như nhà hàng, khách sạn hoặc trang web du lịch.
Location-based breadcrumb có thể hiển thị các cấp độ vị trí như quốc gia, tỉnh/thành phố, quận/huyện, phường/xã,… Người dùng có thể chọn một vị trí cụ thể để điều hướng đến các trang liên quan đến vị trí đó.
Ví dụ, trang web của một nhà hàng có thể sử dụng location-based breadcrumb để cho phép người dùng chọn một thành phố và xem các nhà hàng thuộc nhóm đó trong thành phố đó. Breadcrumb có thể được đặt ở đầu trang web để người dùng có thể dễ dàng nhìn thấy vị trí của mình trên trang web.
Attribute-based Breadcrumb

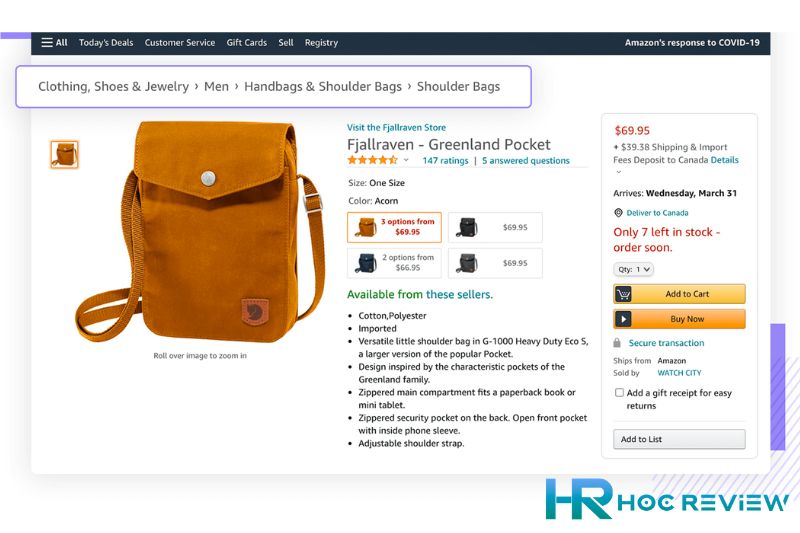
Attribute-based breadcrumb là một loại breadcrumb dựa trên các thuộc tính của sản phẩm hoặc nội dung trên trang web. Ví dụ, nếu một trang web bán quần áo, thì các thuộc tính của sản phẩm như loại vải, màu sắc, kích cỡ có thể được sử dụng để tạo ra breadcrumb cho khách hàng.
Ví dụ cụ thể, giả sử một trang web bán quần áo và có một trang danh mục “Áo khoác”. Một lựa chọn breadcrumb dựa trên thuộc tính có thể là:
- Trang chủ/nam/quan-ao/ao-khoac/ao-khoac-da
Ở đây, “Nam” là một thuộc tính giới tính của sản phẩm, “Quần áo” là một thuộc tính loại sản phẩm, “Áo khoác” là tên danh mục và “Áo khoác da” là tên sản phẩm cụ thể.
Breadcrumb dựa trên thuộc tính có thể giúp người dùng dễ dàng tìm kiếm sản phẩm hoặc nội dung cụ thể mà họ quan tâm trên trang web của bạn.
Path-based Breadcrumb
Path-based breadcrumb là một loại breadcrumb phổ biến và đơn giản nhất. Nó được xây dựng dựa trên đường dẫn của trang web và hiển thị tất cả các trang cấp dưới của trang hiện tại trong một chuỗi breadcrumb.

Ví dụ, nếu trang hiện tại là “Thực đơn > Pizza Mỹ > Pizza hải sản”, breadcrumb sẽ hiển thị như sau:
- Trang chủ /thuc-don/pizza-my/Pizza-hai-san/
Breadcrumb dựa trên đường dẫn (path-based) là một công cụ hữu ích giúp người dùng hiểu vị trí của họ trên trang web và dễ dàng điều hướng trở lại các trang cấp trên. Ngoài ra, nó còn có lợi ích trong việc cải thiện xếp hạng trang con trên các công cụ tìm kiếm, vì các liên kết trong breadcrumb được hiển thị và tăng khả năng truy cập của người dùng. Điều này cũng giúp tối ưu hóa trang web để đáp ứng tốt hơn nhu cầu của người dùng.
Tầm quan trọng của Breadcrumb cho SEO

Breadcrumb là một công cụ hữu ích để cải thiện trải nghiệm người dùng và tăng khả năng tìm kiếm của trang web trên các công cụ tìm kiếm. Dưới đây là một số cách sử dụng breadcrumb để tối ưu hóa trang web cho SEO:
- Chọn loại breadcrumb phù hợp với trang web của bạn, như breadcrumb dựa trên vị trí (location-based) cho trang web địa điểm hoặc breadcrumb dựa trên đường dẫn (path-based) cho trang web sản phẩm.
- Đặt breadcrumb ở vị trí dễ thấy và sử dụng trên trang web của bạn. Ví dụ, bạn có thể đặt breadcrumb bên trên tiêu đề trang hoặc bên dưới menu chính.
- Sử dụng từ khóa liên quan đến trang web của bạn trong breadcrumb. Ví dụ, nếu trang web của bạn là trang sản phẩm, breadcrumb có thể bao gồm tên danh mục sản phẩm, tên sản phẩm và thương hiệu.
- Tối ưu hóa breadcrumb cho các công cụ tìm kiếm. Sử dụng cấu trúc breadcrumb chuẩn được đề xuất bởi các công cụ tìm kiếm hàng đầu để tăng khả năng hiển thị trang web của bạn trong kết quả tìm kiếm.
- Sử dụng breadcrumb để giúp người dùng dễ dàng điều hướng trên trang web của bạn. Ví dụ, từ trang sản phẩm, người dùng có thể sử dụng breadcrumb để trở về trang danh mục sản phẩm hoặc trang chủ.
Việc sử dụng breadcrumb một cách thông minh và tối ưu sẽ giúp cải thiện trải nghiệm người dùng và tăng khả năng tìm kiếm của trang web của bạn trên các công cụ tìm kiếm.
Tối ưu hóa Breadcrumb cho trang web của bạn

- Trước hết, bạn cần xác định loại breadcrumb phù hợp với trang web của bạn, dựa trên cấu trúc và nội dung của trang.
- Khi thiết kế chuỗi breadcrumb, hãy đảm bảo sử dụng cấu trúc đơn giản và dễ hiểu, không quá phức tạp và không quá dài.
- Breadcrumb phải liên kết với các trang cấp cao hơn và dễ dàng để người dùng có thể chuyển đến các trang liên quan.
- Sử dụng các liên kết với anchor text phù hợp với nội dung của trang để giúp người dùng hiểu được nội dung trang mà họ đang truy cập.
- Đặt breadcrumb ở vị trí hợp lý, thường đặt ở trên cùng của trang và dễ nhìn thấy để giúp người dùng dễ dàng điều hướng.
- Đảm bảo rằng breadcrumb của bạn tương thích với các thiết bị di động để giúp người dùng dễ dàng truy cập trang web của bạn trên các thiết bị di động.
- Sử dụng schema markup để giúp các công cụ tìm kiếm hiểu cấu trúc breadcrumb trên trang web của bạn và hiển thị nó trong kết quả tìm kiếm.
- Kiểm tra và cập nhật breadcrumb trên trang web của bạn thường xuyên để đảm bảo rằng nó vẫn phù hợp với cấu trúc và nội dung của trang web.
Kết luận
Tóm lại, breadcrumb đóng một vai trò quan trọng trong trang web bằng cách giúp người dùng dễ dàng điều hướng và có thể biết mình đang ở đâu trên trang web. Tuy nhiên, nó còn có tác dụng quan trọng khác là tối ưu hóa trang web cho SEO bằng cách cung cấp thông tin cho các công cụ tìm kiếm về cấu trúc và liên kết giữa các trang. Để sử dụng breadcrumb hiệu quả, cần lưu ý chọn loại breadcrumb phù hợp với nội dung và cấu trúc trang web của mình, và tùy chỉnh vị trí, định dạng và phong cách breadcrumb để đảm bảo tính thẩm mỹ và trải nghiệm người dùng tốt nhất.