Trong lĩnh vực thiết kế trang web, Footer đóng vai trò quan trọng và không thể thiếu trong việc cung cấp thông tin và cải thiện trải nghiệm người dùng. Vị trí của Footer thường được đặt ở cuối trang web và nó chứa các thông tin quan trọng như thông tin liên hệ, thông tin về trang web, các liên kết quan trọng và chức năng hỗ trợ tìm kiếm trên trang web.
Footer không chỉ đơn thuần là nơi để đặt thông tin quan trọng, mà nó còn có vai trò quan trọng trong việc tạo sự thống nhất và nâng cao tính thẩm mỹ cho trang web. Vì vậy, việc thiết kế Footer phải phù hợp và đáp ứng đầy đủ các tính năng là một yếu tố quan trọng để cải thiện trải nghiệm người dùng khi sử dụng trang web.
Trong bài viết này, cùng TOPGAME24H.TOP tìm hiểu về khái niệm Footer trong thiết kế web, các tính năng cần có để tạo ra một Footer tốt, và những lưu ý quan trọng khi thiết kế Footer để đảm bảo tính thẩm mỹ và tương thích trên các thiết bị di động.
Footer là gì?
Footer, được đặt ở cuối cùng của trang web hoặc bài viết, là một phần quan trọng chứa thông tin đáng chú ý như liên hệ, bản quyền, các liên kết quan trọng và nhiều thông tin khác. Nó là phần cuối cùng của trang web, tạo sự hoàn thiện cho trải nghiệm của người dùng và cung cấp thông tin cần thiết một cách dễ dàng tiếp cận.

Footer, với vai trò quan trọng trong một trang web, đóng vai trò cung cấp thông tin quan trọng cho người dùng và giúp họ dễ dàng điều hướng đến các trang khác. Nó xuất hiện ở cuối mỗi trang web và có chứa các thành phần như:
- Thông tin về bản quyền và nguồn gốc: Cung cấp thông tin về quyền sở hữu trí tuệ và nguồn gốc của trang web hoặc nội dung.
- Liên hệ và hỗ trợ: Đưa ra các thông tin liên hệ để người dùng có thể liên lạc với chủ sở hữu trang web hoặc nhận hỗ trợ khi cần thiết.
- Liên kết đến các trang quan trọng khác: Bao gồm các liên kết đến chính sách, điều khoản sử dụng, bảo mật, trang cá nhân hoặc trang thông tin về sản phẩm/dịch vụ để người dùng có thể tìm hiểu thêm thông tin.
- Các liên kết xã hội: Cung cấp liên kết đến các trang mạng xã hội của trang web để người dùng có thể kết nối và chia sẻ nội dung.
- Các liên kết đối tác hoặc tài trợ: Hiển thị liên kết đến các đối tác hoặc nhà tài trợ của trang web.
- Thông tin bổ sung: Bao gồm tên tác giả, danh sách các bài viết liên quan, liên kết đến các trang web tài trợ hoặc quảng cáo và thông tin về bản quyền của hình ảnh và tài liệu trên trang web.
Footer được thiết kế để hiển thị trên tất cả các trang của trang web, tạo điểm liên kết giữa các trang và cung cấp cho người dùng truy cập dễ dàng đến thông tin quan trọng và các liên kết khác trên trang web.
Cách Tạo Footer Đẹp, Chuẩn SEO Cho Website
Khi tạo Footer cho trang web với mục tiêu tối ưu hóa SEO, có một số điểm cần lưu ý quan trọng như sau:
Đảm bảo tính liên kết và thống nhất với phần header
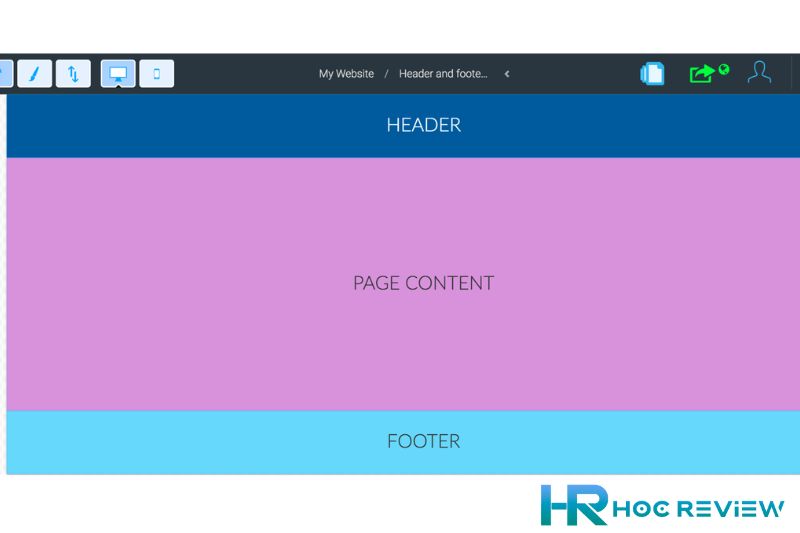
Đảm bảo tính liên kết và thống nhất giữa phần Header và Footer là một yếu tố quan trọng trong thiết kế trang web. Điều này đảm bảo sự nhất quán và chuyên nghiệp cho trang web, giúp người dùng dễ dàng điều hướng và tìm kiếm thông tin trên trang web một cách thuận tiện.

Để đảm bảo tính liên kết giữa phần Header và Footer, bạn có thể áp dụng những kỹ thuật sau đây:
- Chọn font chữ và màu sắc phù hợp: Sử dụng cùng một loại font chữ và màu sắc cho Header và Footer để tạo sự nhất quán và hài hòa trong trang web.
- Giữ cho bố cục phù hợp: Đảm bảo rằng cách bố trí và cấu trúc của Header và Footer phù hợp với toàn bộ trang web, giúp người dùng dễ dàng nhận ra các phần này.
- Sử dụng các biểu tượng và hình ảnh phù hợp: Sử dụng các biểu tượng và hình ảnh thích hợp để thể hiện chức năng và nội dung của Header và Footer, tạo sự tương tác và hấp dẫn cho người dùng.
- Giữ cho kiểu hiển thị phù hợp: Đảm bảo rằng kiểu hiển thị của Header và Footer phù hợp với phong cách và thiết kế tổng thể của trang web, từ khối màu sắc, kích thước đến đường viền.
- Sử dụng các liên kết phù hợp: Đặt các liên kết quan trọng và hữu ích trong Header và Footer, giúp người dùng dễ dàng truy cập vào các trang quan trọng và tìm kiếm thông tin cần thiết.
- Sử dụng các phần tử đồ họa phù hợp: Sử dụng các phần tử đồ họa như biểu đồ, biểu đạt, hoặc hình ảnh minh họa để tăng tính thẩm mỹ và trực quan cho Header và Footer.
Bằng cách áp dụng những kỹ thuật này, bạn sẽ tạo ra một sự liên kết mạnh mẽ giữa Header và Footer trong thiết kế trang web của mình.
Đặt footer ở cuối trang
Footer ở cuối trang cũng đóng vai trò quan trọng trong việc tăng tính thẩm mỹ cho trang web. Khi thiết kế Footer một cách chuyên nghiệp và phù hợp với phong cách tổng thể của trang web, nó có thể tạo ra một ấn tượng tích cực đối với người dùng và nâng cao trải nghiệm của họ.
Việc đặt Footer ở cuối trang là một lựa chọn hợp lý để đảm bảo cân đối và tăng tính thẩm mỹ cho trang web. Đồng thời, nó cũng giúp người dùng dễ dàng tìm thấy thông tin cần thiết và cung cấp tính tiện ích cho trang web.
Tóm lại, Footer ở cuối trang web không chỉ tạo điểm nhấn thẩm mỹ mà còn cung cấp thông tin quan trọng và tăng tính tiện ích cho người dùng. Đặt Footer một cách chuyên nghiệp và phù hợp với phong cách tổng thể của trang web sẽ tạo ra một trải nghiệm tốt hơn cho người dùng và làm cho trang web trở nên hấp dẫn hơn.
Tạo bố cục rõ ràng
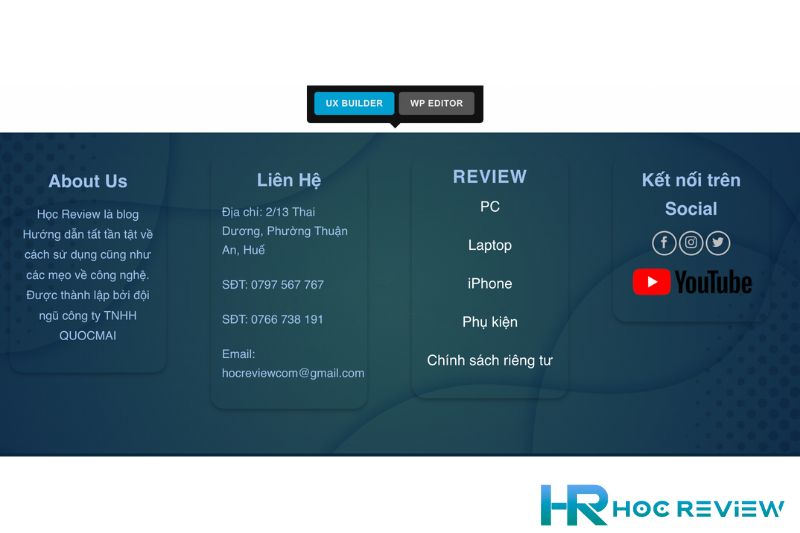
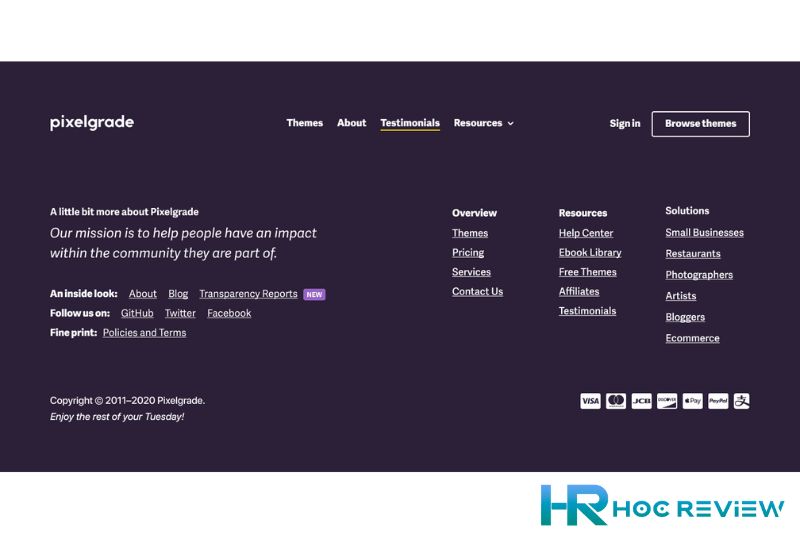
Để đảm bảo tính thẩm mỹ và tiện dụng cho người dùng, việc tạo bố cục rõ ràng cho footer của trang web là rất quan trọng. Một bố cục rõ ràng sẽ giúp người dùng dễ dàng nhận ra các phần khác nhau của footer và tìm kiếm thông tin cần thiết một cách nhanh chóng.
Đặt các phần khác nhau trong footer theo một cách tổ chức logic và hợp lý, sử dụng các khu vực hoặc cột để phân chia nội dung. Đồng thời, sử dụng các yếu tố thiết kế như tiêu đề, biểu tượng hoặc màu sắc để làm nổi bật các phần quan trọng trong footer.
Bố cục rõ ràng trong footer sẽ giúp người dùng dễ dàng hướng dẫn và tìm kiếm thông tin một cách hiệu quả. Nó cũng tạo ra một trải nghiệm dễ nhìn và dễ sử dụng, đồng thời mang lại tính chuyên nghiệp và thẩm mỹ cho trang web.

Để tạo bố cục rõ ràng cho footer, một phương pháp hiệu quả là chia footer thành các phần khác nhau và đặt các thông tin tương ứng vào từng phần.
Ví dụ, bạn có thể chia footer thành các phần như “Thông tin công ty”, “Liên kết quan trọng”, “Thông tin liên hệ”, “Mạng xã hội” và “Tài liệu hướng dẫn”. Sau đó, bạn sẽ đặt các thông tin liên quan vào từng phần tương ứng, giúp người dùng dễ dàng tìm thấy thông tin mà họ cần.
Với phần “Thông tin công ty”, bạn có thể cung cấp thông tin về công ty như tên, logo, mô tả ngắn về công ty. Phần “Liên kết quan trọng” có thể chứa các liên kết đến các trang quan trọng như chính sách, điều khoản sử dụng, bảo mật. Phần “Thông tin liên hệ” có thể cung cấp các thông tin như địa chỉ, số điện thoại, email liên hệ. Trong phần “Mạng xã hội”, bạn có thể đặt các biểu tượng liên kết đến các trang mạng xã hội của công ty. Cuối cùng, trong phần “Tài liệu hướng dẫn”, bạn có thể cung cấp các tài liệu hướng dẫn, tài liệu sản phẩm hoặc tài liệu hỗ trợ cho người dùng.
Việc chia footer thành các phần và đặt thông tin tương ứng vào từng phần sẽ giúp người dùng dễ dàng nhận biết và tìm kiếm thông tin một cách thuận tiện. Đồng thời, cung cấp một bố cục rõ ràng cho footer cũng tăng tính thẩm mỹ và chuyên nghiệp của trang web.
Đảm bảo footer dễ đọc
Để đảm bảo sự dễ đọc của footer, quan tâm đến kiểu chữ, kích thước và màu sắc của văn bản là rất quan trọng. Khi chọn kiểu chữ, lựa chọn các font đơn giản, dễ đọc như Arial, Helvetica hoặc Times New Roman.
Hãy sử dụng màu sắc đậm và nổi bật để làm nổi bật các thông tin quan trọng trong footer. Đồng thời, sử dụng màu sáng làm nền cho văn bản để đảm bảo rằng văn bản dễ đọc và tạo sự tương phản đủ.
Bằng cách chú ý đến kiểu chữ, kích thước và màu sắc của văn bản trong footer, bạn tạo điểm nhấn cho các thông tin quan trọng và đồng thời đảm bảo sự dễ đọc và tương phản cho người dùng.

Để đảm bảo tính dễ đọc của footer, không chỉ kiểu chữ và màu sắc, mà kích thước của văn bản cũng rất quan trọng. Đều chỉnh kích thước văn bản là một yếu tố quan trọng để đảm bảo người dùng có thể dễ dàng đọc các thông tin.
Hãy sử dụng kích thước văn bản tối thiểu là 12px để đảm bảo rằng người dùng có thể đọc các thông tin một cách dễ dàng. Điều này giúp tránh việc văn bản quá nhỏ và khó nhìn rõ.
Nếu bạn muốn làm nổi bật các thông tin quan trọng hơn, bạn có thể sử dụng kích thước văn bản lớn hơn hoặc sử dụng các định dạng in đậm hoặc in nghiêng. Tuy nhiên, hãy đảm bảo rằng sự nhấn mạnh này không làm mất đi tính cân đối và thẩm mỹ tổng thể của footer.
Sử dụng các biểu tượng Social Icon
Việc sử dụng biểu tượng xã hội trong footer là một phương pháp hiệu quả để giúp người dùng dễ dàng tìm thấy các kênh truyền thông xã hội của trang web và kết nối với các mạng xã hội mà trang web liên kết đến.
Bằng cách hiển thị các biểu tượng xã hội như Facebook, Twitter, Instagram, hoặc LinkedIn trong footer, người dùng có thể nhận ra ngay lập tức các kênh mạng xã hội của trang web và có thể truy cập trực tiếp vào các trang mạng xã hội đó.
Điều này giúp tăng tính tương tác của trang web và cung cấp cho người dùng một cách để theo dõi và kết nối với trang web thông qua các mạng xã hội. Nó cũng giúp tạo một liên kết giữa trang web và các nền tảng mạng xã hội, mở rộng phạm vi tiếp cận và tương tác của trang web với khách hàng và cộng đồng trực tuyến.

Sử dụng các biểu tượng chính xác và đầy đủ của các mạng xã hội mà trang web của bạn liên kết đến là một cách tốt để giúp người dùng dễ dàng truy cập các kênh xã hội và theo dõi hoạt động của trang web một cách thuận tiện và dễ dàng.
Bằng cách hiển thị các biểu tượng chính xác như Facebook, Twitter, Instagram, LinkedIn, YouTube và nhiều mạng xã hội khác trong footer, người dùng có thể nhận ra và nhấp chuột vào biểu tượng tương ứng để truy cập trực tiếp vào các trang xã hội liên kết đến trang web của bạn.
Việc sử dụng biểu tượng chính xác và đầy đủ giúp tạo sự nhận diện và sự tương tác giữa trang web và các mạng xã hội, giúp người dùng theo dõi, chia sẻ và kết nối với trang web của bạn thông qua các nền tảng xã hội phổ biến. Điều này không chỉ tạo ra sự thuận tiện cho người dùng mà còn thể hiện tính chuyên nghiệp và độ tin cậy của trang web.
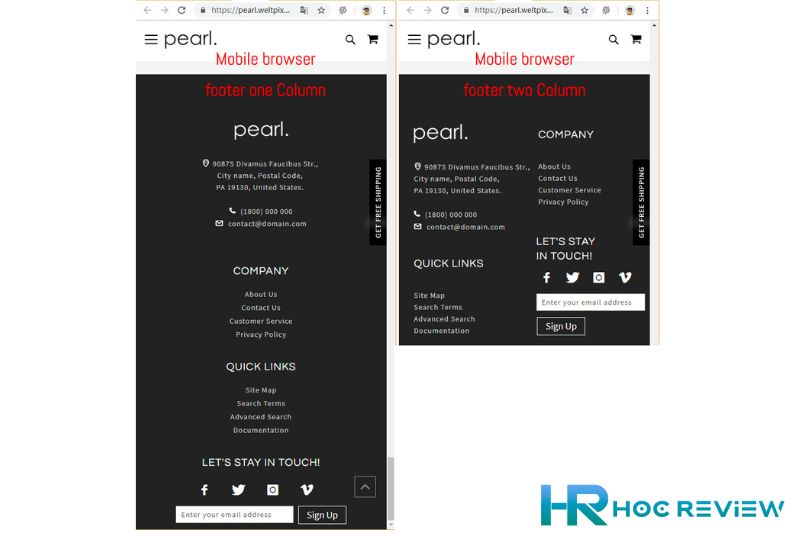
Đảm bảo footer tương thích với các thiết bị di động
Đảm bảo tính tương thích của footer với các thiết bị di động là một yếu tố cực kỳ quan trọng, vì ngày nay người dùng truy cập trang web không chỉ từ máy tính mà còn từ các thiết bị di động như smartphone và tablet. Vì vậy, việc thiết kế footer phải được xem xét sao cho phù hợp với các thiết bị di động, đồng thời đảm bảo tính thẩm mỹ và khả năng tương tác của người dùng.

Dưới đây là một số lưu ý để đảm bảo tính tương thích của footer với các thiết bị di động:
- Sử dụng responsive design: Đảm bảo footer được thiết kế theo nguyên tắc responsive, tức là nó có khả năng thích nghi với kích thước màn hình của các thiết bị di động. Điều này giúp footer hiển thị đúng và dễ đọc trên mọi loại điện thoại di động và máy tính bảng.
- Sử dụng font chữ phù hợp: Chọn font chữ dễ đọc và phù hợp với kích thước màn hình nhỏ. Đảm bảo kích thước font chữ đủ lớn để người dùng có thể đọc các thông tin trong footer một cách dễ dàng.
- Sử dụng các biểu tượng phù hợp: Chọn các biểu tượng và hình ảnh phù hợp với thiết kế của trang web và các mạng xã hội mà trang web liên kết đến. Đảm bảo rằng các biểu tượng hiển thị rõ ràng và dễ nhận diện trên màn hình nhỏ.
- Tối ưu hóa thời gian tải trang: Đảm bảo rằng footer được tối ưu hóa để tải nhanh trên các thiết bị di động. Giảm thiểu số lượng và kích thước tệp tin, sử dụng kỹ thuật tải trang bất đồng bộ và tối ưu hóa mã nguồn để giảm thời gian tải trang.
Tóm lại, việc áp dụng responsive design, sử dụng font chữ phù hợp, biểu tượng phù hợp và tối ưu hóa thời gian tải trang sẽ giúp đảm bảo tính tương thích của footer với các thiết bị di động và cung cấp trải nghiệm tốt hơn cho người dùng.
Kết Luận
Như vậy, bài viết đã trình bày về khái niệm và tính năng cần có của Footer trong thiết kế web, nhằm tạo ra một Footer tốt. Điều này bao gồm việc cung cấp thông tin về trang web, tăng tính trải nghiệm cho người dùng, cung cấp liên kết quan trọng và hỗ trợ tìm kiếm trang web.
Bên cạnh đó, bài viết cũng nhấn mạnh một số lưu ý quan trọng khi thiết kế Footer, bao gồm đảm bảo tính liên kết và thống nhất với phần header, đặt Footer ở cuối trang, tạo bố cục rõ ràng, đảm bảo dễ đọc, sử dụng biểu tượng Social Icon và đảm bảo tính tương thích với các thiết bị di động.
Tổng kết lại, bài viết đã cung cấp một cái nhìn tổng quan về Footer trong thiết kế web và những yếu tố quan trọng để xây dựng một Footer hiệu quả. Việc áp dụng những lưu ý này sẽ giúp cải thiện trải nghiệm người dùng và tạo nên một trang web chuyên nghiệp và hấp dẫn.